Messung der mobilen Leistung Ihrer Website
Um genau zu sehen, welches Gerät ein Nutzer auf Ihrer Website verwendet, können Sie die folgenden Schritte in Google Analytics und Microsoft Clarity durchführen. Der mobile Verkehr kann je nach Website unterschiedlich sein, und Sie können ihn wie folgt optimieren. Ein zufriedener mobiler Nutzer kann genauso wertvoll sein wie ein Nutzer, der Ihre Website über einen Desktop-Computer besucht. Einkäufe werden sehr häufig mit mobilen Geräten getätigt, ganz gleich, ob Sie einen Webshop für Waren haben oder Software verkaufen. In den letzten Jahren haben sich diese Grenzen auch dadurch verwischt, dass die Besucher Ihre Website beispielsweise auf einem Desktop-Gerät finden und sie dann auf einem mobilen Gerät kaufen.
Eine Website kann auf jedem Gerät angezeigt werden. Als Webmaster müssen Sie Ihre Website für jedes Gerät, das ein Benutzer verwenden kann, geeignet machen. Damit soll sichergestellt werden, dass Sie nicht aus unnötigen Gründen Verkehr verlieren. Eine Website, die für ein bestimmtes Gerät oder eine bestimmte Bildschirmgröße, die von 5 % Ihrer Nutzer verwendet wird, nicht geeignet ist, führt daher zu einem monatlichen Prozentsatz, der immer noch einen Unterschied ausmachen kann. Nehmen Sie sich also etwas Zeit, um Ihre mobile Leistung auf folgende Weise zu messen.
Mobile Nutzer in Google Analytics
Um Ihre mobilen Nutzer in Google Analytics anzuzeigen, können Sie sie wie folgt auswählen. Sie gehen im linken Menü auf die Zielgruppe und klicken dann auf Handy. Danach können Sie das Gerät auswählen, mit dem Sie die Informationen anzeigen möchten. Und wählen Sie eine sekundäre Dimension aus, um eine bestimmte Metrik anzuzeigen, z. B. die Absprungrate oder die Seite, auf der sie gelandet sind.
Mobile Benutzer in Microsoft Clarity
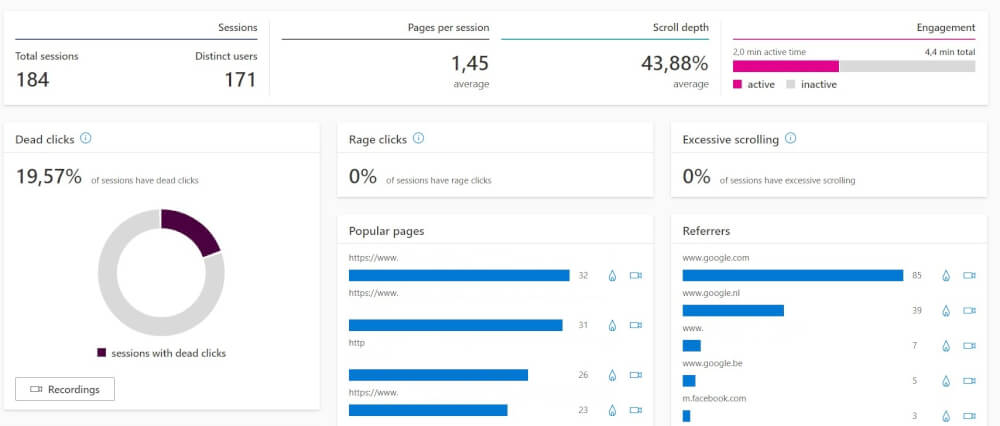
Mobile Benutzer in Microsoft Clarity können mit den folgenden Schritten angezeigt werden. In Microsoft Clarity können Sie die mobilen Nutzer ganz einfach über die Filterung im oberen Bereich auswählen. Danach werden alle benötigten Statistiken auf der Seite angezeigt. Ebenso wie die Sitzungen und Heatmaps, die eingesehen werden können. Auf diese Weise können Sie die Leistung Ihrer mobilen Nutzer messen. So können Sie sehen, wie mobile Nutzer Ihre Website nutzen.

Clarity ist meiner Meinung nach für neue Webmaster einfacher zu bedienen als Google Analytics und kann sofort eingesetzt werden, um das Beste aus Ihren Statistiken herauszuholen. Diese Sitzungen sind viel einfacher zu benutzen als andere Optionen, und sie sind auch kostenlos mit Microsoft Clarity. Hier verlangen viele andere ein monatliches Abonnement.

Eine Website besser für Mobilgeräte geeignet machen
Um eine Website mobilfreundlicher zu gestalten, ist es wichtig, ein responsives Design zu verwenden. Dies ist in den meisten WordPress-Themes bereits enthalten. In einigen älteren Themen und Websites ist sie jedoch noch nicht enthalten. Dies erschwert die Nutzung mit mobilen Geräten, und Sie verlieren Datenverkehr und andere Konversionen, weil die Nutzer abspringen.
Ein angenehmes Benutzererlebnis ist für eine Website sehr wichtig, wenn es schwierig ist, mit der Website zu arbeiten oder sie zu benutzen. Dann werden Sie sehen, dass sich dies auch in den Ergebnissen IhresWebsite-Hostings niederschlägt. Ein großer Teil der mobilen Leistung ist die Geschwindigkeit Ihrer Website. Während Desktop-Nutzer oft mehr Geduld für das Laden einer Website haben, auch wegen der schnelleren Internetgeschwindigkeiten, haben mobile Nutzer eine sehr geringe Aufmerksamkeitsspanne. Aufgrund des schnellen Scrollens und Konsumierens von Inhalten auf sozialen Medien ist es von großer Bedeutung, dass Ihre Inhalte auch schnell geladen werden. Und machen Sie dabei Ihre Website übersichtlich und lesbar. Verwenden Sie optimierte Bilder und passen Sie sie an Formate an, die auch für mobile Geräte geeignet sind. Riesige Bilder sind einer der häufigsten Gründe, warum eine Website in nicht optimalen Mobilfunknetzen langsam lädt.
Möchten Sie mehr darüber lesen, wie Sie Ihre Website für mobile Geräte geeignet machen? Werfen Sie einen Blick in unsere Wissensdatenbank und unsere früheren Blogbeiträge. Wir decken viele Bereiche ab, um sicherzustellen, dass Sie das Beste aus Ihrer Website herausholen.