Neues empfohlenes Format für Favicons
Ein Favicon ist ein wichtiges Erkennungsmerkmal, das Sie unbedingt auch für Ihre Website einrichten sollten. Damit stellen Sie sicher, dass die Nutzer Ihre Website leicht erkennen und auf einen Blick in der Übersicht eines Internetbrowsers, in den Suchergebnissen oder in einer App sehen können.
Ein Favicon wird von vielen Website-Administratoren oft vergessen, dabei ist es so wichtig, das Standard-Icon von z.B. dem CMS WordPress durch ein eigenes Favicon zu ersetzen. In diesem Blog-Beitrag sehen wir uns an, wie Sie Ihr Favicon gemäß den neuesten Google-Richtlinien am besten einrichten.
Verwenden Sie eine Größe von mindestens 48x48 Pixeln
Die Anforderungen an ein Favicon und sein Aussehen sind in den letzten Jahren vielfältiger und vor allem größer geworden. Während anfangs eine kleine Größe von 8x8 Pixeln verwendet wurde, um den Quelltext so klein wie möglich zu halten, wird das Favicon vor allem auf mobilen Geräten immer größer angezeigt. Ein 8x8 Favicon zum Beispiel sieht in den Suchergebnissen oft schon unattraktiv aus und muss größer gemacht werden, um die besten Ergebnisse zu erzielen. Ein Favicon braucht außerdem ein Seitenverhältnis von 1:1, um überall richtig angezeigt zu werden, daher entspricht es oft nicht dem Logo, das Sie auf der Website haben. Es ist vielmehr eine verkleinerte Version davon. Unser vollständiges Logo für MijnHostingPartner.co.uk sieht zum Beispiel wie folgt aus:

Und unser Favicon ist eine Anpassung davon, indem es nur das Folgende anzeigt:

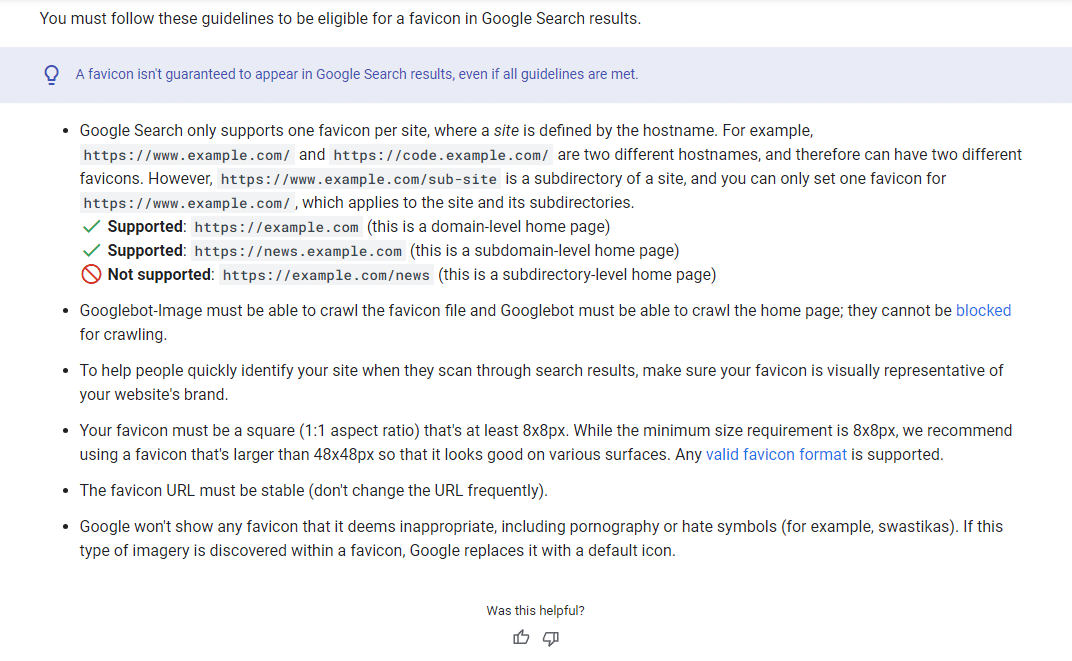
Dabei ist es auch wichtig, dass Sie dies auf einen transparenten Hintergrund einstellen, da Sie sonst immer einen weißen oder schwarzen Hintergrund haben, der in verschiedenen Themes von z.B. Google Chrome nicht schön aussieht. Um die vollständigen neuen Richtlinien von Google dazu zu lesen, können Sie den Screenshot unten studieren, oder direkt zumArtikel von Google gehen.

In den Richtlinien wird auch empfohlen, die URL des Favicons gleich und stabil zu halten, also nicht jeden Monat eine Änderung vorzunehmen, indem man die URL ändert.
Außerdem sollten Sie darauf achten, dass das Favicon nicht pornografisch ist oder Symbole verwendet, die als Hass interpretiert werden können. Auch wenn Sie eine Website für Erwachsene betreiben, ist es also besser, hier kein direktes Favicon für Erwachsene zu verwenden, sondern es neutraler zu halten, um die Richtlinien zu erfüllen.
Erstellen eines Favicons für Ihre Website
Es gibt verschiedene Möglichkeiten, ein Favicon für Ihre Website zu erstellen. Sie können automatische Generatoren verwenden, es aber auch selbst mit einem Programm wie Adobe Photoshop oder der Open-Source-Alternative GIMP erstellen.
Alternativ können Sie es auch mit einem Online-Tool wie Canva erstellen oder sogar AI verwenden, um Ihr Favicon mit wenig Aufwand zu erstellen. Ihr Logo und das dazugehörige Favicon sind ein zentraler Wiedererkennungswert für Ihre Website und Ihr Unternehmen selbst, und es ist wichtig, dass es überall gleich bleibt und wiedererkannt wird. Verwenden Sie Ihr Logo also nicht nur auf Ihrer Website, sondern auch in der Signatur Ihrer E-Mail-Adressen und Social-Media-Kanäle.
Auf diese Weise können sich die Nutzer und Besucher mit dem Logo vertraut machen. Haben Sie bereits ein Favicon auf Ihrer Website eingerichtet? Planen Sie es bald, um alle Vorteile zu nutzen! Mit den in diesem Blogbeitrag besprochenen Tools ist die Erstellung eines Favicons ein Kinderspiel und ermöglicht es Ihnen, viel professioneller zu arbeiten. Möchten Sie auch die richtige Grundlage für Ihre Website? Dann werfen Sie einen Blick in unsereHosting-Pakete. Wir haben für fast jedes Projekt eine Lösung parat.