Welche externen Ressourcen werden auf meiner Website geladen?
Einer der größten Faktoren, der zu Verzögerungen auf einer Website führen kann, ist das Laden externer Ressourcen auf Ihrer Website. Es ist wichtig, sich selbst einen klaren Überblick zu verschaffen. Und schränken Sie dies so weit wie möglich ein. In diesem Artikel wollen wir uns ansehen, wie genau man das erkennen kann. Und wie Sie dies weiter entscheiden und beeinflussen können.
Eine große Anzahl von Websites, die nicht von Grund auf selbst erstellt werden, verwenden viele Tausende von Dateien, um ihre Website zu erstellen. Hier werden oft auch viele externe Quellen genutzt, um bestimmte Dinge zu ermöglichen. Wenn Sie eine Website selbst erstellen, haben Sie etwas mehr Kontrolle darüber, wenn Sie hier ein CMS verwenden, wird vieles für Sie bestimmt. Prüfen Sie also, was genau auf die folgenden Arten geladen wird.
Gemeinsame externe Quellen
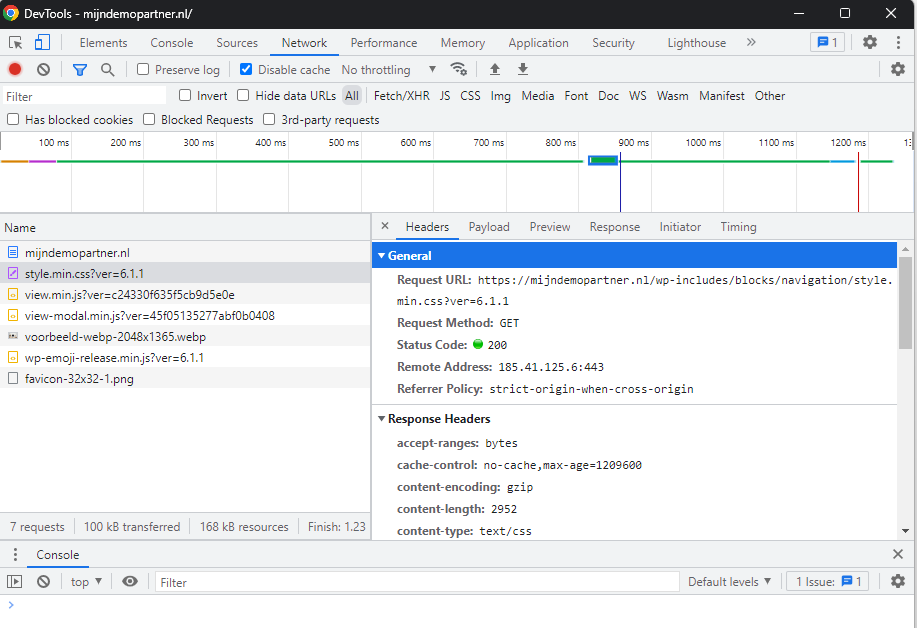
Alle Quellen einer Website können eingesehen werden, wenn Sie die Netzwerktools dafür in Ihrem Browser öffnen. Dazu drücken Sie einfach F12 auf Ihrer Tastatur und gehen dann auf die Registerkarte Netzwerk. Hier sehen Sie alle Komponenten Ihrer Website und woher sie genau stammen. Für jede Komponente können Sie dann prüfen, woher sie geladen wird. Ist dies eine andere URL als Ihr eigener Domänenname? Dann handelt es sich um einen externen Anbieter oder einen Drittanbieter.
Im Folgenden werden wir einige der häufigsten Quellen behandeln, die Sie auf Ihrer Website finden können.
Schriftarten oder extern geladene Schriftarten
Bei bestimmten Schriftarten oder den Schriftarten auf Ihrer Website kann dies der Fall sein, dass Ihre Website hier externe Quellen verwendet. Dies ist häufig bei geladenen Google-Schriftarten der Fall. Wenn Sie diese extern laden, können Sie gezielt nach der von Ihnen verwendeten Schriftart suchen und prüfen, ob diese lokal in Ihrem Hosting-Bereich heruntergeladen werden kann. Und verwenden Sie diese dann intern. Das ist schneller, als wenn Sie sie extern herunterladen. Dies muss oft in Ihrem Thema oder CSS überprüft werden, um sicherzustellen, dass Sie es tatsächlich von einer internen Quelle laden.
JQuery und Bootstrap
jQuery und Bootstrap sind ebenfalls häufige Ursachen für Benachrichtigungen über externe Inhalte. jQuery wird von vielen Websites für ihr Design und ihre Funktionalität verwendet. Und Bootstrap oft für Komponenten wie eine Schaltfläche oder Menüleiste. Beide Quellen können auch lokal geladen werden. Anstatt dies extern in beide Quellen zu laden.
Prüfen Sie also, ob Sie diese für Ihre Website verwenden. Wenn ja, können Sie sie lokal herunterladen und auf Ihrer Website hosten. Testen Sie dies jedoch auch mit jQuery, um zu sehen, ob Sie tatsächlich einen Unterschied bemerken, wenn Sie jQuery aus dem Google CDN laden, kann dies tatsächlich zu Verzögerungen führen. Schließlich wird diese Quelle auch von vielen anderen Websites genutzt. Sie werden daher wahrscheinlich bereits von den Endnutzern zwischengespeichert. Es muss also nicht jedes Mal neu geladen werden.
Statistik-Software
Statistiken sind wichtig, um den Überblick über eine Website zu behalten und um die Strategie einer Website zu bestimmen und zu verfeinern. Zum Beispiel, indem man mehr Aufwand in Google Ads statt in Social Media Marketing steckt, wenn dies zu mehr Konversionen führt. Allerdings kann die Statistiksoftware eine ziemliche Verzögerung verursachen. Schauen Sie sich also Ihre Statistiksoftware kritisch an und stellen Sie sicher, dass Sie zunächst mit und ohne aktive Statistik testen. Dann werden Sie genau wissen, was Sie erwartet.
Statistiken können auch lokal gehostet werden, ein gutes und solides Beispiel ist hier zum Beispiel die Matomo-Statistik. Diese kann heruntergeladen und auf Ihrem Hostingplatz installiert werden. Dann bleiben auch alle Daten Ihrer Besucher lokal. Damit kann man auch oft besser auf seine Bedürfnisse in Bezug auf die Privatsphäre eingehen.
Wir raten in den meisten Fällen davon ab, mehr als ein Statistik-Softwarepaket auf Ihrer Website zu installieren oder zu aktivieren. Machen Sie also Ihre Hausaufgaben, wenn Sie Ihre Wahl treffen, und lesen Sie zum Beispiel unsere früheren Blogbeiträge über Google Analytics, Microsoft Clarity und Matomo. Dann können Sie eine Auswahl treffen und diejenige aktivieren, die Ihren Anforderungen am ehesten entspricht.
Anzeigen
Anzeigen sind einer der verzögerndsten Faktoren einer Website, vor allem weil sie immer komplett extern geladen werden müssen. Und dass es sich dabei oft um eine Kombination aus Text und Medien handelt. Dazu kommt noch die Tracking-Software, mit der sich feststellen lässt, worauf ein Besucher seine Aufmerksamkeit richtet. Die meisten Werbenetzwerke verwenden Google AdSense oder die zugrundeliegende Technologie mit ihrem eigenen Ansatz.
Machen Sie sich also bewusst, dass Anzeigen eine großartige Möglichkeit sind, eine Website mit einer Einnahmequelle zu versehen, dass sie aber auch zu Verzögerungen auf Ihrer Website führen.
Partner-Inhalte
Bei Partnerinhalten werden bestimmte Produkte und Dienstleistungen Dritter auf Ihrer Website beworben. Dabei wird oft mit externen Quellen gearbeitet, um diese Inhalte zu laden, und sie werden oft mit Bannern oder Bildern versehen. Dies führt also oft dazu, dass Sie zusätzliche externe Inhalte laden müssen. Und kann daher auch eine Verzögerung auf einer Seite oder mehreren Seiten verursachen.
Entscheiden Sie sich also vielleicht häufiger für einen Affiliate-Link als für eine vollständige Anzeige, wenn Sie starke Verzögerungen auf einer bestimmten Seite oder einem Banner auf Ihrer Website feststellen.
YouTube und andere eingebettete Medien
Wenn Sie Medien über YouTube laden, kann dies ebenfalls zu einer Verzögerung führen, wenn Sie YouTube-Videos und extern gehostete Medien, z. B. mit iframes, laden. Dann empfehlen wir dringend, diese auf eine "Lazy Loading"-Weise zu laden. Dadurch wird die Quelle erst dann geladen, wenn ein Besucher sie im Blick hat. Und zwar nicht gleich beim ersten Laden der Website.
Möchten Sie sich genauer ansehen, wie Ihre Website geladen wird? Dann werfen Sie einen Blick auf Google Pagespeeds, um mehr Informationen darüber zu erhalten. Hier können Sie auch einen Unterschied zwischen dem Laden auf dem Handy und dem Laden über den Desktop sehen. Auch das kann ein großer Unterschied sein.