Optimieren von Bildern für das Web
Um eine Website gut aussehen zu lassen, braucht man Bilder. Dies kann nicht nur einen Punkt klarer machen, sondern auch visuell mehr Spaß machen und zu einer längeren Verweildauer auf einer Seite führen, wenn es richtig eingesetzt wird. In diesem Blogbeitrag zeigen wir Ihnen, wie Sie Bilder am besten für das Web nutzen können.
Es gibt viele Vorteile, wenn Sie Bilder auf Ihrer Website verwenden. Und Sie werden sie zweifellos bereits auf Ihrer Website verwenden. Egal ob es sich um eine individuell erstellte Website mit einem Bootstrap-Template, eine WordPress-Website oder eine Umbraco-Site handelt. Es spielt keine Rolle, ob Sie einen Webshop, ein Portfolio für Ihre Arbeit oder einen Blog bei uns hosten. Bilder führen zu mehr Verkäufen, längeren Lesezeiten und besseren Konversionen. Und es sieht besser aus als ein Stück Text.
Damit Bilder im Web optimal aussehen, ist eine gewisse Optimierung erforderlich. Dies decken wir mit den folgenden Punkten ab.
- Auflösung des Bildes
- Komprimierungsverfahren des Bildes
- Alt-Tag und Links für Bilder
- Welche Art von Bildern?
- Wo werden sie eingesetzt?
- Dateityp der Bilder
- Langsames Laden von Bildern
Bildauflösung
Die Auflösung des Bildes hat einen großen Einfluss auf die Größe des Bildes. Normale Bilder für das Web sind sehr unterschiedlich und es hängt davon ab, welches Thema oder Layout Sie für Ihre Website verwenden. Wenn Sie WordPress verwenden, finden Sie in der Dokumentation Ihres Themes fast immer eine empfohlene Größe und Auflösung für verschiedene Bilder.
Es besteht keine Notwendigkeit, auf einer Website ein Bild in der vollen Auflösung anzuzeigen, mit der das Foto oder Bild aufgenommen wurde. Mit den meisten Smartphone-Kameras sind Sie bald bei 1920 mal 1080 und oft auch bei vollen 4K-Auflösungen. Dies kann zu Bildern von 5 MB oder größer führen.
Als mobiler Benutzer in einem 3G-Netz kann das Laden einer Webseite mit ein paar dieser Bilder bis zu einer vollen Minute dauern. Und darauf wird kein Anwender warten.
Wenn Sie die Auflösung eines Bildes anpassen möchten, können Sie dies auf verschiedene Arten tun. Sie können auch ein kostenpflichtiges Tool wie Photoshop von Adobe verwenden. Für die meisten Anwendungsfälle ist dies jedoch nicht kosteneffektiv.
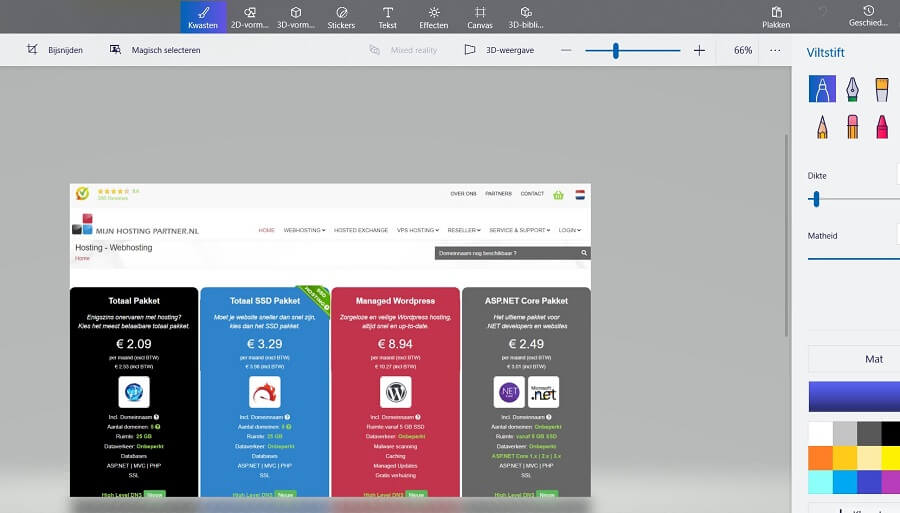
Ein Friseursalon, der eine Website betreibt, wartet nicht darauf, dass die jährlichen Kosten hinzukommen. Deshalb empfehlen wir, Tools wie GIMP oder Paint 3d zu verwenden. Vor allem Paint 3d ist sehr einfach zu bedienen, während GIMP und Photoshop für den Anfänger eine größere Herausforderung darstellen können.
Beispiele für die Skalierung eines Bildes in Paint 3d finden Sie unten.

Komprimierungsverfahren des Bildes
Neben der Skalierung der Auflösung ist es in den meisten Fällen auch ratsam, das Bild durch ein Komprimierungswerkzeug laufen zu lassen. Unser mit Abstand beliebtestes Web-Tool dafür ist TinyPNG, das wir auch täglich nutzen. Nachdem Sie das Bild skaliert haben, können Sie es durch das Werkzeug laufen lassen, um es weiter zu komprimieren.Dadurch wird die Dateigröße in manchen Fällen um bis zu 80 Prozent reduziert!

Dies ist natürlich nicht nur für mobile Benutzer sehr wichtig, sondern auch für ein schnelleres Laden Ihrer Website unter anderen Umständen.
Alt-Tag und Links für Bilder
Alt-Tags und der Name des Bildes können ebenfalls eine Rolle spielen, nicht nur für die Benutzerfreundlichkeit, sondern auch für die Auffindbarkeit eines Bildes im Web in Suchmaschinen. Wenn Sie einen zufälligen Namen wie 1234.jpg verwenden, woher sollen die Suchmaschinen wissen, wofür das Bild verwendet wird? Außerdem sind Bilder in Ihrer Medienbibliothek auf dem Hosting nicht oder weniger auffindbar. Versuchen Sie einfach, das gleiche Bild in ein paar Monaten wieder aufzurufen.
Alt-Tags können den Crawlern der Suchmaschinen signalisieren, wofür das Bild verwendet wird. Anstelle von screenshot-1.jpg könnte es zum Beispiel wordpress-mail-manual-1.jpg heißen. Dies gibt bereits einen ersten Hinweis darauf, wofür die Bilder auf Ihrer spezifischen Seite zum Einrichten von Mail in WordPress verwendet werden.
Darüber hinaus können Links zu den Bildern hinzugefügt werden, z. B. wenn Benutzer auf Ihr Bild klicken, werden sie zu der spezifischen Seite weitergeleitet, auf der sie einen Kauf tätigen können. Oder geben Sie ihre E-Mail Adresse für die Mailingliste an. Benutzer sind oft eher geneigt, auf ein Bild zu klicken als auf einen normalen Link.
Welche Art von Bildern?
Natürlich können Sie immer ein Stockfoto von kostenlosen Bild-Websites verwenden, wie wir in einem früheren Blogbeitrag behandelt haben. Sie müssen jedoch bedenken, dass jeder sie benutzen kann. Als ich neulich auf der Metro-Nachrichten-Website surfte, sah ich auch ein Bild, das ich schon auf vielen anderen ähnlichen Blogs gesehen habe. Irgendwann verlieren Sie auch das, was Ihren Blog oder Ihre Website einzigartig macht.
Versuchen Sie also, ein Bild zu verwenden, das Sie selbst erstellt haben. Heutzutage hat jeder ein Smartphone, mit dem man sehr gute Bilder erstellen kann. Machen Sie ein Foto von dem Gegenstand, über den Sie schreiben. Skalieren Sie die Auflösung und wenden Sie die anderen Dinge aus diesem Artikel an. Wenn es richtig gemacht wird, wirkt dies viel seriöser als das gleiche generische Bild, das jeder andere Teilnehmer verwendet.
Sie können sogar Tools wie GIMP oder Paint 3d verwenden, um Bilder oder Figuren zu erstellen. Eine schöne Handlungsaufforderung in einem Bild kann mehr Conversions generieren als ein einfacher "Hier klicken!"-Link.
Sie können auch ganz einfach Bilder mit dem Screenshot-Tool unter Windows, Mac oder Linux erstellen. Öffnen Sie das Programm oder das Thema, über das Sie schreiben, und erstellen Sie auf diese Weise ein Bild. Eine Taktik, die wir in diesem Blogbeitrag und in vielen Knowledge-Base-Artikeln verwendet haben.
Wo wird er eingesetzt?
Ein Bild kann an vielen Stellen auf einer Website verwendet werden. Ob Sie ein schönes Header-Bild erstellen oder einen Punkt in einem Artikel hervorheben möchten. Oft müssen Sie den Text in kürzere Stücke aufteilen, als Sie vielleicht denken. Ein großer Absatz kann viele Benutzer abschrecken, die nur nach einer kleinen Information suchen.
Neben den Bildern sind auch die Abstände, Überschriften und andere Unterbrechungen zwischen Textstücken wichtig. Ein Bild kann eine klare Trennung zwischen den Themen bieten und dem Benutzer ein direktes Beispiel zeigen.
Eine Produktseite über eine neue Lampe, die Sie zu verkaufen versuchen, sollte neben den spezifischen Informationen über ihre Eigenschaften auch Bilder dieser Lampe enthalten. Et cetera.
Dateityp der Bilder
Für Bilder und Grafiken gilt im Allgemeinen, dass sie im Dateityp PNG angezeigt werden sollten. Für alle anderen Bilder und Fotos kann jpg verwendet werden. Die Meinungen und Fakten gehen bei Designern und Autoren auseinander, die das eine dem anderen vorziehen. Wir überlassen dies dem Fachwissen von Ihnen oder anderen. Wenn Sie mehr darüber wissen wollen, können Sie selbst weitere Recherchen dazu anstellen.

Außerdem gibt es jetzt auch andere Bildtypen wie WebP und andere modernere Bilddateitypen. Diese haben weitere Vorteile wie ein kleineres Bild ohne Qualitätsverlust. Ob diese moderneren Typen sofort eingesetzt werden sollen, ist die zweite Frage. Viele Browser und vor allem Anwender unterstützen sie noch nicht. Dies führte zu einer 404-Meldung oder fehlerhaften Bildern.
Langsames Laden von Bildern
Lazy Loading von Bildern bedeutet, dass Sie Bilder nur dann laden, wenn der Benutzer sie sehen kann. Bei einer großen oder langen Seite kann es vorkommen, dass Bilder noch nicht auf dem Bildschirm sichtbar sind, aber geladen werden. Dies kann zu einer längeren Ladezeit führen, während dies nicht notwendig ist.
Für die meisten Content Management Systeme können Sie dafür ein extra Plugin installieren. WordPress arbeitet im Hintergrund daran, dies in ihrer Umgebung zu implementieren. Dies wird in einem zukünftigen Update der WordPress-Kernversion verfügbar sein.
Fazit
Natürlich sind wir neugierig, wie Sie die Bilder auf Ihrer Website einrichten und arrangieren. Mit welchen Formeln oder Schritt-für-Schritt-Plänen arbeiten Sie? Oder verwenden Sie die gleichen Schritte, wie wir sie in diesem Blogbeitrag empfehlen?
Kontaktieren Sie uns, wenn Sie etwas vermissen oder bessere Erfahrungen gemacht haben. Sie können dies über die normalen Kanäle wie Chat oder ein Ticket tun. Oder senden Sie einfach eine E-Mail an helpdesk@mijnpartnergroep.nl.