Verbesserung der kumulativen Layout-Verschiebung
Kürzlich stießen wir bei einer Demo-Website auf eine niedrige Punktzahl für die CLS-Ladezeiten im Rahmen des Google PageSpeed-Tests. In diesem Blogbeitrag erklären wir Ihnen, was genau das ist und wie Sie es für Ihre Website beheben können. Dies ist eine Tatsache, die sich nicht nur direkt auf die Ladezeit, sondern auch auf die Benutzerfreundlichkeit auswirkt und somit einen direkten Einfluss auf Ihr Suchmaschinen-Ranking hat. In diesem Blog wollen wir also herausfinden, wo diese Schmerzpunkte zu finden sind. Und dass man manchmal schmerzhafte Entscheidungen treffen muss, um sie zu lösen.

Warum sind diese Ergebnisse wichtig?
Jeder Webmaster sollte seinen Nutzern und Besuchern die beste Version seiner Website zur Verfügung stellen, mit Verbesserungen der Website selbst und ihrer Technologie. Sie sorgen nicht nur für ein angenehmeres Nutzererlebnis, sondern dies kann sich auch direkt auf Ihre Konversionsrate und Ihr Ranking bei Google auswirken. Jeder wird mit der Suchmaschine Google vertraut sein und möchte, dass seine Website bei relevanten Suchbegriffen möglichst weit oben erscheint.
Doch so einfach ist das leider nicht, denn Google berücksichtigt in seinen Algorithmen mehr als 200 Faktoren, um zu bestimmen, wer an die Spitze kommt. Mit den jüngsten Aktualisierungen der Google-Algorithmen wird auch der Benutzerfreundlichkeit einer Website mehr und mehr Aufmerksamkeit geschenkt. Es liegt also an Ihnen als Webmaster, hier das beste Ergebnis zu erzielen.
Was ist eine kumulative Layout-Verschiebung?
Kumulative Layoutverschiebung ist die Verschiebung von Elementen während des Ladens der Seite. Wenn ein Benutzer also irgendwo auf eine Schaltfläche oder ein Element klickt, um fortzufahren, kann dies einen Fehlklick verursachen. Und damit dem Nutzererlebnis abträglich. Ich persönlich habe die schlimmsten Ergebnisse bei der Verwendung von breiten Elementen, Anzeigen und z. B. dem Cookie-Eintrag gesehen. Sie können nicht für alles eine direkte Lösung finden, da es sich jetzt um Quellen oder Maßnahmen Dritter handelt. Seien Sie hier also immer besonders kritisch, welchen Parteien Sie Zugang zu Ihrer Website und Ihrem Hosting gewähren. Egal, ob es sich dabei um Werbetreibende, Affiliate-Links, Banner oder anderes handelt.
Die kumulative Layoutverschiebung hat aus diesem Grund auch einen separaten Score für Mobile und Desktop, denn mit einer unterschiedlichen Bildschirmgröße haben Sie natürlich ein anderes Erscheinungsbild Ihrer Website. Dies wird auch bei dieser Bewertung berücksichtigt.
PageSpeeds zeigt Ihnen, wo die Probleme liegen
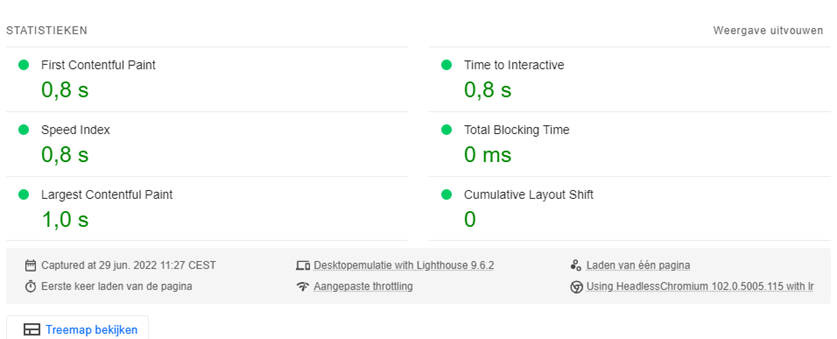
Es gibt viele Möglichkeiten, die Geschwindigkeit Ihrer Website zu testen. Tools wie GTmetrix, Pingdom und PageSpeed Insights sind allesamt gute Optionen. Die wichtigste ist aber natürlich Google PageSpeeds. Die Tools GTmetrix und Pingdom sind jedoch unverzichtbar, wenn Sie eine zweite Meinung einholen oder Ihre Website von einem anderen Standort aus testen möchten. Es ist auch eine gute Sache, gelegentlich Kunden oder Besucher, zu denen Sie bereits eine Beziehung aufgebaut haben, zu fragen, wie sie die Erfahrung finden. Auf diese Weise haben Sie zusätzlich zu den harten Zahlen auch einmal eine Meinung aus der realen Welt.
Um genau zu sehen, wo die Probleme innerhalb von Google PageSpeeds liegen, folgen Sie den Testergebnissen und wählen Sie dann den folgenden Link, um die Ergebnisse zu sehen.

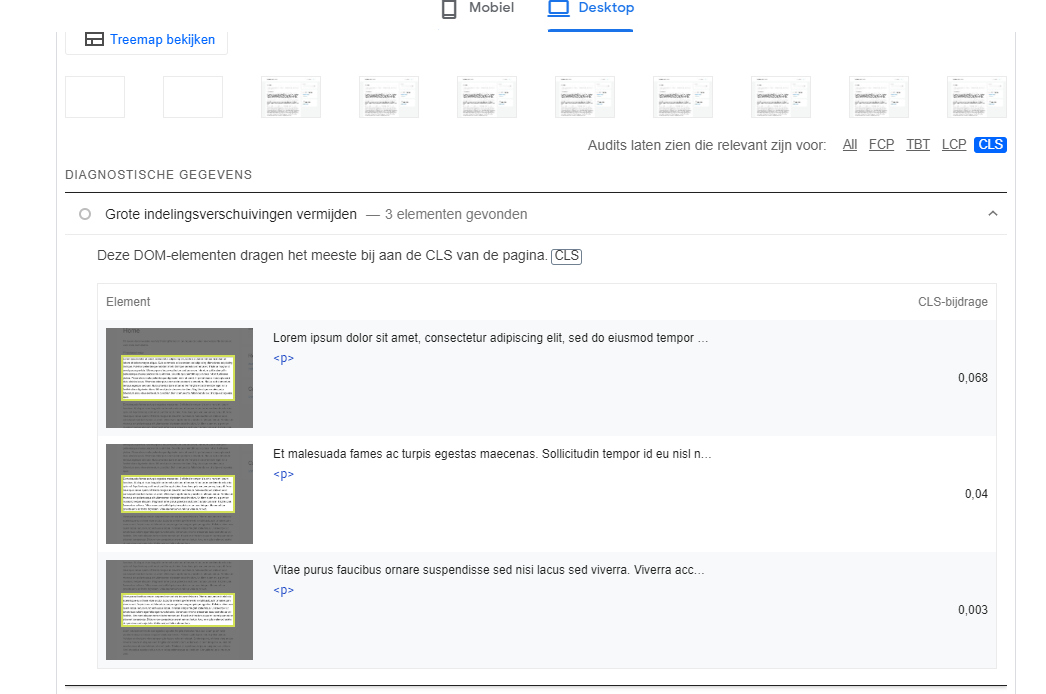
Danach werden Sie genau sehen, um welche Elemente es sich handelt und was Sie dagegen tun können. Im Folgenden erfahren Sie, wie Sie dies für Ihre Website beheben können.
Probleme mit der kumulativen Layout-Verschiebung beheben
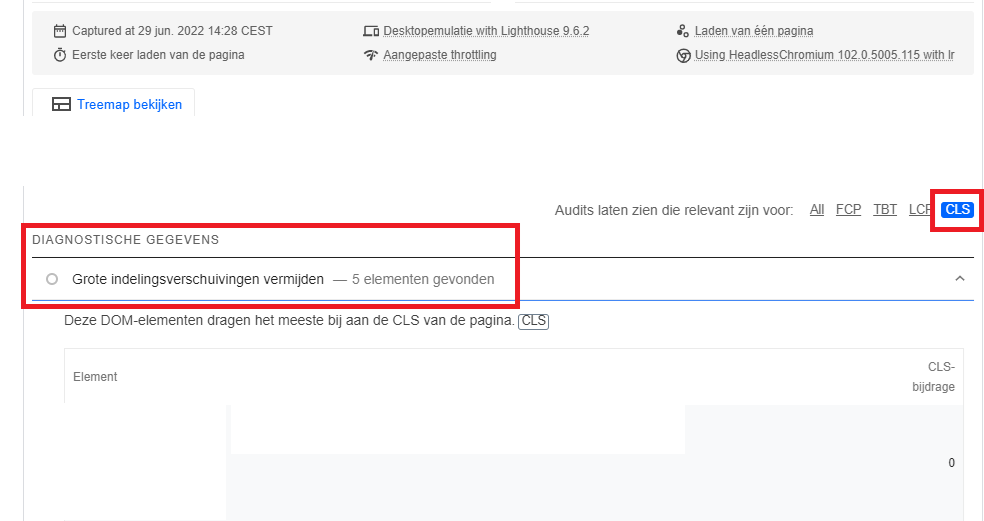
Um die Probleme mit dem Display tatsächlich zu beheben, müssen Sie einen kurzen Blick darauf werfen, welche Elemente die größten Probleme haben, wie in der Abbildung oben gezeigt. Im Übrigen muss man nur prüfen, wo diese Elemente sonst noch direkt verwaltet werden. Bei Websites wie WordPress und anderen Content-Management-Systemen haben Sie möglicherweise keine einfache Möglichkeit, diese zu bearbeiten. Aber das müssen Sie in den Themendateien nachsehen.
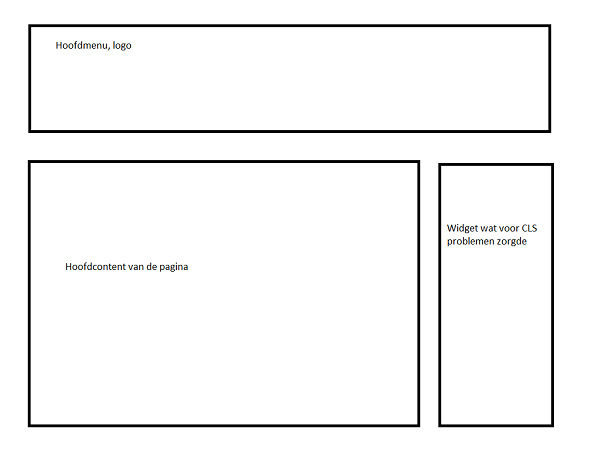
In meinem Beispiel beschränkte sich das Problem auf ein Element oder Widget, das sich immer auf der rechten Seite der Website befand. Hier gab es eine Option (doppelt), um noch einmal die Kategorien und die neuesten Artikel anzusehen. Allerdings hatte ich dies auch in einem linken Menü, das nur sichtbar wird, wenn man darauf klickt. Daher habe ich mich entschlossen, diese vollständig zu entfernen, da ich dieses Element oder Widget nicht direkt in meinem Thema verwalten konnte. Nur an oder aus. Um eine höhere Google-Punktzahl zu erhalten, war es mir wert, dies zu entfernen. Außerdem habe ich im Hauptmenü, das sich immer in der Kopfzeile der Website befindet, einige weitere Funktionen hinzugefügt, die ich vorher nur auf der rechten Seite hatte.

Auf diese Weise können Sie die Funktionalität Ihrer Website und die Elemente, die Sie im Blick haben, immer wieder einblenden. Es muss ein Gleichgewicht gefunden werden zwischen dem, was in den verschiedenen Geschwindigkeitstests die besten Ergebnisse liefert, und dem, was unter dem Strich auch erreichbar ist. Die besten Ergebnisse erzielen Sie, wenn Sie alle Anzeigen ausschalten, was jedoch unmittelbar zur Folge hat, dass Sie auf diese Weise keine Einnahmen mehr erzielen.

Es ist also immer ein kritischer Blick darauf zu werfen, welche Funktionen man beibehalten sollte und welche für die eigene Website unverzichtbar sind. Und hier die Entscheidungen zu treffen.
Sie möchten über alle unsere Tipps auf dem Laufenden bleiben? Dann folgen Sie uns auf den sozialen Medien, um über die neuesten Nachrichten auf dem Laufenden zu bleiben!