Nützliche HTML-Tags für jede Website
Es gibt viele Content-Management-Systeme auf dem Markt, die Sie problemlos nutzen können, ohne sich in eine einzige Zeile Code vertiefen zu müssen. Es kann jedoch vorkommen, dass Sie dafür eine separate Komponente, z. B. ein Plug-in, installieren müssen. Dies kann zu zusätzlichen Ladezeiten auf Ihrer Website führen, da oft zusätzliche unnötige Ressourcen geladen werden müssen. Mit ein paar praktischen HTML-Tags, die jeder verwenden kann, können Sie dies ohne Plug-ins oder zusätzliche Installationen nutzen. In diesem Blog-Beitrag geht es also um einige praktische HTML-Tags!
Erstellen eines Inhaltsverzeichnisses mit Links und ID-Tags
Immer häufiger sieht man am Anfang eines längeren Beitrags oder einer Seite ein Inhaltsverzeichnis, mit dem die Nutzer schnell zu den gewünschten Informationen auf der Seite springen können. Dieses Inhaltsverzeichnis kann auch in den Google-Suchergebnissen als "reichhaltigeres" Suchergebnis erscheinen. Daher ist es wahrscheinlicher, dass die Leute sich durchklicken als bei einem normalen Suchergebnis. Diese kleine Anstrengung, die Sie für Ihre längeren Beiträge und Seiten unternehmen, kann also einen großen Unterschied für ihren Erfolg ausmachen. Im Folgenden erfahren Sie, wie Sie mit einem einfachen HTML-Code in einem beliebigen Content Management System ein Inhaltsverzeichnis erstellen können.
Erstellen einer Liste mit einfachen Tags
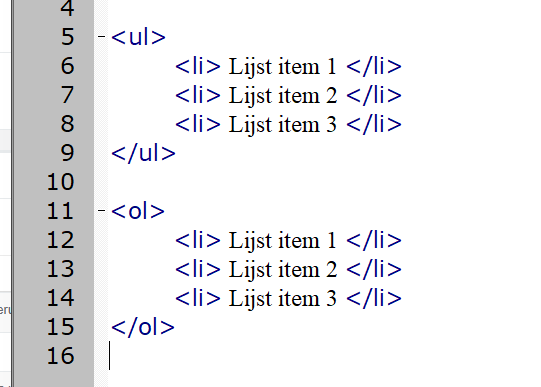
Es gibt zwei Arten von Listen, die Sie in HTML erstellen können. Wenn Sie mit Outlook oder Word arbeiten, werden Ihnen die beiden Optionen bereits bekannt sein. Es besteht jedoch die Möglichkeit, eine nummerierte Liste, eine reine Punkt- oder Aufzählungsliste zu erstellen. Es handelt sich dabei um zwei verschiedene Tags innerhalb von HTML, die auf folgende Weise erstellt werden.

Mit diesen beiden Tags können Sie also zwei verschiedene Arten von Inhaltslisten erstellen. Am einfachsten ist es oft, die Listen zunächst kurz in einem Notizblock zu erstellen und sie erst dann in Ihre Website einzufügen. Die Verwendung eines Textverarbeitungsprogramms wie Word ist nicht zu empfehlen, da dabei häufig versteckte Zeichen und Stil hinzugefügt werden. Mit einem Texteditor wie Notepad unter Windows, Notepad++ oder SciTe können Sie schnell und einfach eine Liste erstellen.
Sie haben auch eine kleine Option für beide Optionen in der Gestaltung und Verwendung für die Listenelemente. Zum Beispiel mit römischen statt arabischen Ziffern. Für all diese verschiedenen Arten sollten Sie einen Blick auf W3Schools werfen. Hier haben sie gleich ein Beispiel für Sie parat, mit dem Sie sehen können, wie das funktioniert und aussieht.
Kopfzeilen eine ID geben
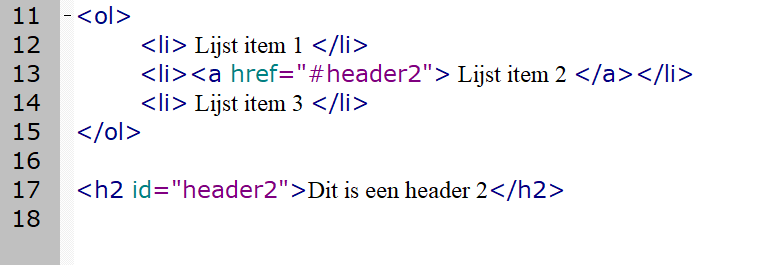
Um die Liste zu erweitern, können Sie Links verwenden, um sicherzustellen, dass die Nutzer das Gesuchte schnell finden können. Sie können dies auf die übliche Weise in Ihrem Content Management System tun, aber Sie können es auch schnell in demselben Texteditor tun, in dem Sie die Liste selbst erstellt haben. Das Einzige, was noch in den Kopfzeilen angegeben werden muss, wie z. B. h2, h3, h4 usw., ist eine ID für diese. Sie können dies tun, indem Sie die Kopfzeile bearbeiten und ihr eine Idee geben. Sie können dies wie folgt tun.

Sie können es immer gleich danach ausprobieren, Sie sollten direkt zu dem Teil der Seite springen. Wenn das nicht der Fall ist, haben Sie oft einen Tippfehler drin. Bei jeder Code-Sprache ist es sehr wichtig, dass Sie die Tags richtig öffnen und schließen. Mit HTML ist das kein Drama, denn Sie werden nicht sofort harte Fehlermeldungen sehen. Schlimmstenfalls funktioniert sie nicht oder ist als bloßer Text auf der Website sichtbar.
Erweitern Sie die Links mit weiteren Informationen
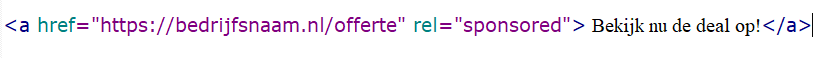
Neben den Standard-Links, die in einer neuen Registerkarte geöffnet werden, gibt es eine Reihe weiterer Tags, die Sie zu einem normalen Link hinzufügen können. Das liegt daran, dass Google als weltgrößte Suchmaschine immer strenger wird, wenn es darum geht, was für Links zu anderen Websites erlaubt und empfohlen ist. Alle Affiliate-Links oder andere Links zu anderen Websites, für die Sie bezahlt werden, sollten mit einem Beziehungs-Tag versehen werden. Dies sieht folgendermaßen aus:

Damit können Sie angeben, dass dieser Link gesponsert ist, so dass die Beziehung hier anders ist als beispielsweise bei einem normalen Link zu einer anderen Website. Es gibt also eine Reihe von Möglichkeiten, dies zu tun. Diese können Sie an der folgenden Stelle leicht einsehen und weitere Informationen darüber lesen: https://www.w3schools.com/tags/att_a_rel.asp
Hier finden Sie eine Tabelle, in der alle Optionen erläutert werden. Danach können Sie selbst entscheiden, was am besten zu Ihrem Link oder zu dem, worauf Sie verlinken, passt. Verwenden Sie für diese Art von Arbeit separate Plug-Ins? Oder ziehen Sie es vor, dies auf andere Weise zu tun, wie in diesem Artikel beschrieben? Lassen Sie es uns über die sozialen Medien wissen!