WebP-Bilder ohne Qualitätsverlust kleinere Bilder
Bilder sind das A und O einer jeden Website, denn ohne ein Bild kann eine Website nicht so anspruchsvoll sein, dass man auf ihr bleibt. Allerdings kann jedes Bild, das Sie auf Ihre Website stellen, in manchen Situationen dazu führen, dass Ihre Website länger braucht, um zu laden, insbesondere bei nicht optimalen Mobilfunknetzen kann ein 1 MB großes Bild eine Weile brauchen, um zu laden. Beim Laden einer Website zählt jede Millisekunde. Aus diesem Grund hat Google ein neues Bildformat entwickelt, das dieses Problem lösen soll.
Das WebP-Bildformat ist eine kleine Art, ein Bild zu speichern. Und das mit möglichst geringen Qualitätseinbußen für das Bild selbst. Werfen wir einen Blick auf dieses neue Bildformat und wie Sie es für Ihre Website nutzen können. Fangen wir an!
Hinzufügen von WebP-Bildern
WebP wird bei MijnHostingPartner.nl unterstützt, ist aber zum Zeitpunkt der Erstellung dieses Artikels noch nicht auf allen Servern aktiv. Und Sie müssen den dafür notwendigen MIME-Typ hinzufügen. Sie können dies direkt in der Datei web.config oder über die Systemsteuerung tun. Natürlich haben wir bereits einen Artikel für Sie vorbereitet, den Sie verwenden können, um dies schnell hinzuzufügen. Siehe den folgenden Link:
Danach werden die WebP-Bilder sofort unterstützt, und Sie können das Bild sofort sehen. Im Zweifelsfall können Sie jederzeit in den Browser-Tools mit F12 nachsehen, ob dies korrekt funktioniert oder nicht. Hier sollten Sie das Bild mit 200 OK auf der Registerkarte Netzwerk sehen.
WebP-Bilder in WordPress
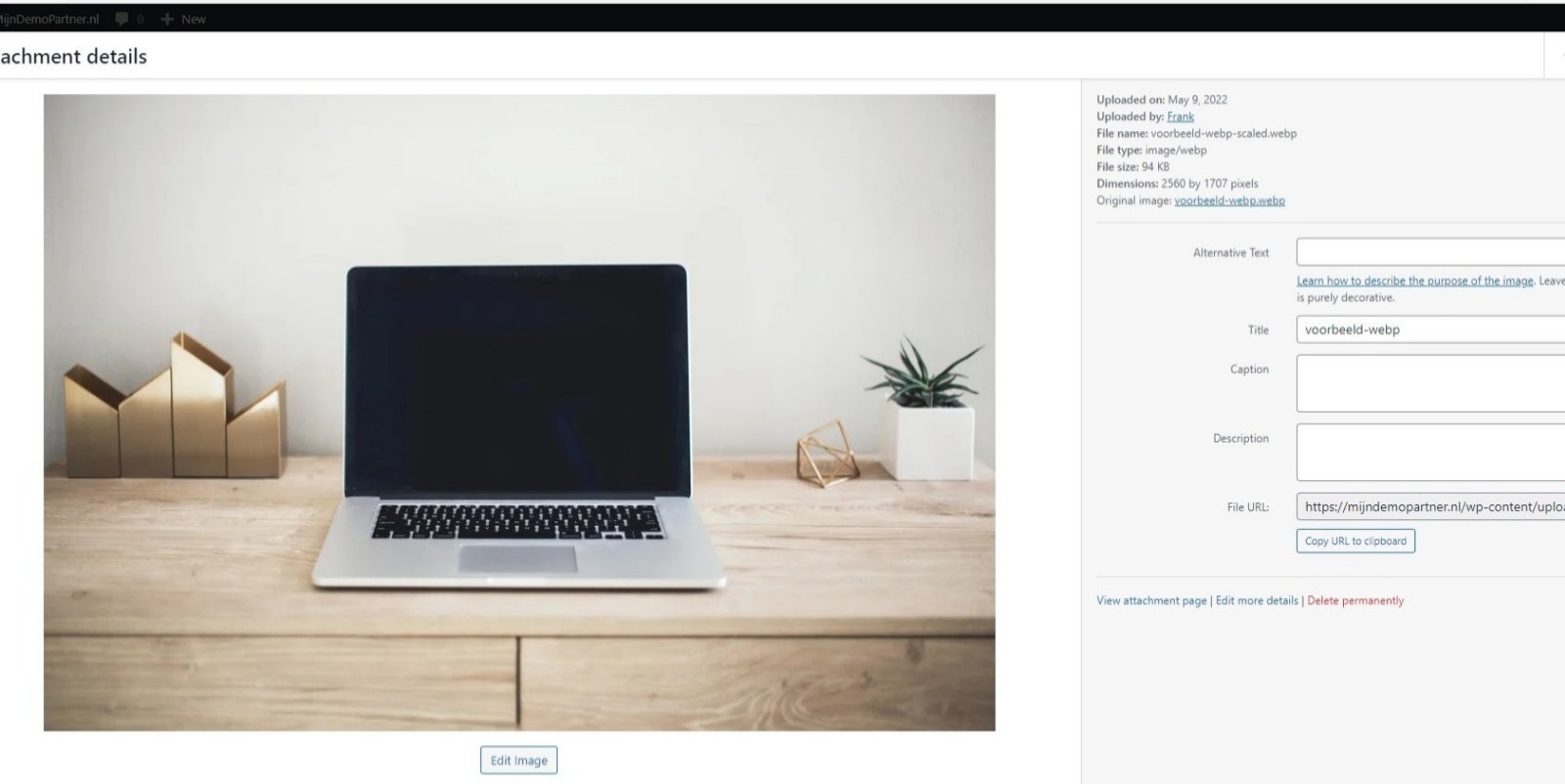
WebP-Bilder werden bald als neuer Standard im bekannten Content Management System WordPress eingesetzt werden, so dass das Bildformat auch viel mehr Mainstream werden wird. Da es jetzt viel benutzt wird. Es ist nun geplant, WordPress 6.0 zu veröffentlichen, was in den kommenden Monaten geschehen soll. Um WebP-Bilder bei MijnHostingPartner.nl zu unterstützen, müssen Sie nur den MIME-Typ wie oben erwähnt hinzufügen. Außerdem unterstützt WordPress bereits den Dateityp WebP, wie Sie unten sehen können:

In WordPress ist geplant, Bilder standardmäßig in das WebP-Format zu konvertieren. Dies ist jetzt nur noch mit einem separaten Plugin möglich. Dies kann nun über ein Plugin oder manuell mit einem Konverter erreicht werden. Hierfür gibt es mehrere Möglichkeiten. Eine kurze Suche nach Webp-Konvertern führt zu mehreren Optionen für diesen Zweck.
Größenunterschiede bei WebP-Bildern
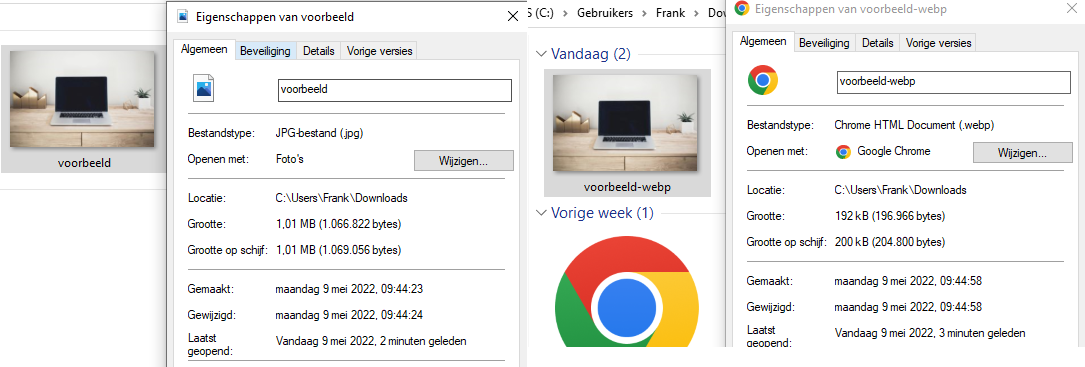
Die Größe eines Bildes kann einen großen Einfluss auf die Ladezeit haben, insbesondere wenn Sie Bilder im PNG-Format anbieten. Als Beispiel haben wir ein Bild von unsplash genommen und es teilweise angepasst. Der Umfang ist derzeit wie folgt:
Dateityp: Bild/jpeg Dateigröße: 239 KB Abmessungen: 2560 mal 1707 Pixel
Die Größe des exakt gleichen Bildes ist im WebP-Format:
Dateityp: image/webp Dateigröße: 94 KB Abmessungen: 2560 mal 1707 Pixel
Das macht einen großen Unterschied. Wenn Sie mehrere Bilder auf einer Seite haben, kann dies einen großen Unterschied ausmachen. Und Ihre Website wird auf jedem Gerät schneller geladen.
Der einzige Nachteil von WebP ist, dass es von älteren Browsern nicht erkannt wird, so dass ein sehr kleiner Prozentsatz Ihrer Website-Besucher es möglicherweise nicht richtig sieht. Bei modernen Browsern, die sich automatisch aktualisieren, sollte dies kein großes Problem darstellen. Aber es wird immer einige Nutzer geben, die sich darüber beschweren. Es gibt auch einen Fallback auf der Website, der immer noch eine jpg- oder png-Version des Bildes anbietet. Konsultieren Sie dazu die Dokumentation Ihrer Website oder werfen Sie einen Blick in die verschiedenen Programmierforen.
Nutzen Sie also WebP-Bilder für Ihr nächstes Projekt, denn mit den kleineren Größen sparen Sie auch eine Menge Platz in Ihrem Hosting-Paket . Bei 100 Bildern werden Sie dies in 1 2 3 nicht bemerken. Aber sobald Sie Tausende von Bildern auf Ihrer Website haben, werden Sie den Unterschied bemerken. Werden Sie zu WebP wechseln? Oder werden Sie ihm noch ein paar Jahre Zeit geben, um zu reifen? Teilen Sie es mit uns in den sozialen Medien!