Zeigen Sie eine Karte auf Ihrer Website mit OpenStreetMap an
OpenStreetMap (OSM) ist eine kostenlose und quelloffene Kartierungsplattform, die von einer Gemeinschaft von Freiwilligen gepflegt wird. Sie ist eine Open-Source-Alternative zu Google Maps und bietet ähnliche Funktionen. Der größte Vorteil besteht darin, dass Sie keine Lizenzgebühr für die Anzeige dieser Karte auf Ihrer Website zahlen müssen und sie einfach auf Ihrer Website einbinden können, ohne dass Sie sich weiter darum kümmern müssen. In diesem Blogbeitrag sehen wir uns an, welche Schritte Sie dafür unternehmen können und wie Sie sie auf Ihrer Website ausschließen können.
Wenn Sie sich für Google Maps entscheiden, müssen Sie für jede Sitzung, in der diese Karte angezeigt wird, 0,002 USD bezahlen, was natürlich vernachlässigbar ist, aber wenn die Karte erst einmal auf Ihrer Homepage angezeigt wird, können sich die Kosten dafür schon ganz schön summieren. Wenn Sie 1.000 Besucher pro Monat haben, sind das bereits 2 USD pro Monat. Wenn Ihre Website also mehr Besucher hat, kann dies schnell zu einem Kostenfaktor werden, den Sie vielleicht lieber in Ihr Werbebudget investieren sollten.
Dies hat die Popularität von Alternativen zu Google Maps erhöht, insbesondere bei der Nutzung von Hobby-Websites oder anderen gemeinnützigen Organisationen. OpenStreetMap bietet eine einfache Methode, um die Karte mit dem Standort Ihres Unternehmens anzuzeigen, und darunter können Sie einfach die Adresse Ihres Unternehmens eintragen, mit der Kunden Sie finden können.
Im Folgenden erfahren Sie, wie Sie OpenStreetMap in Ihr Website-Hosting einbetten und damit die Funktionalität ohne zusätzliche Kosten anbieten können.
So betten Sie OpenStreetMap ein: Besuchen Sie die OpenStreetMap-Website:
Gehen Sie zu OpenStreetMap.org. Suchen Sie Ihre Geschäftsadresse:
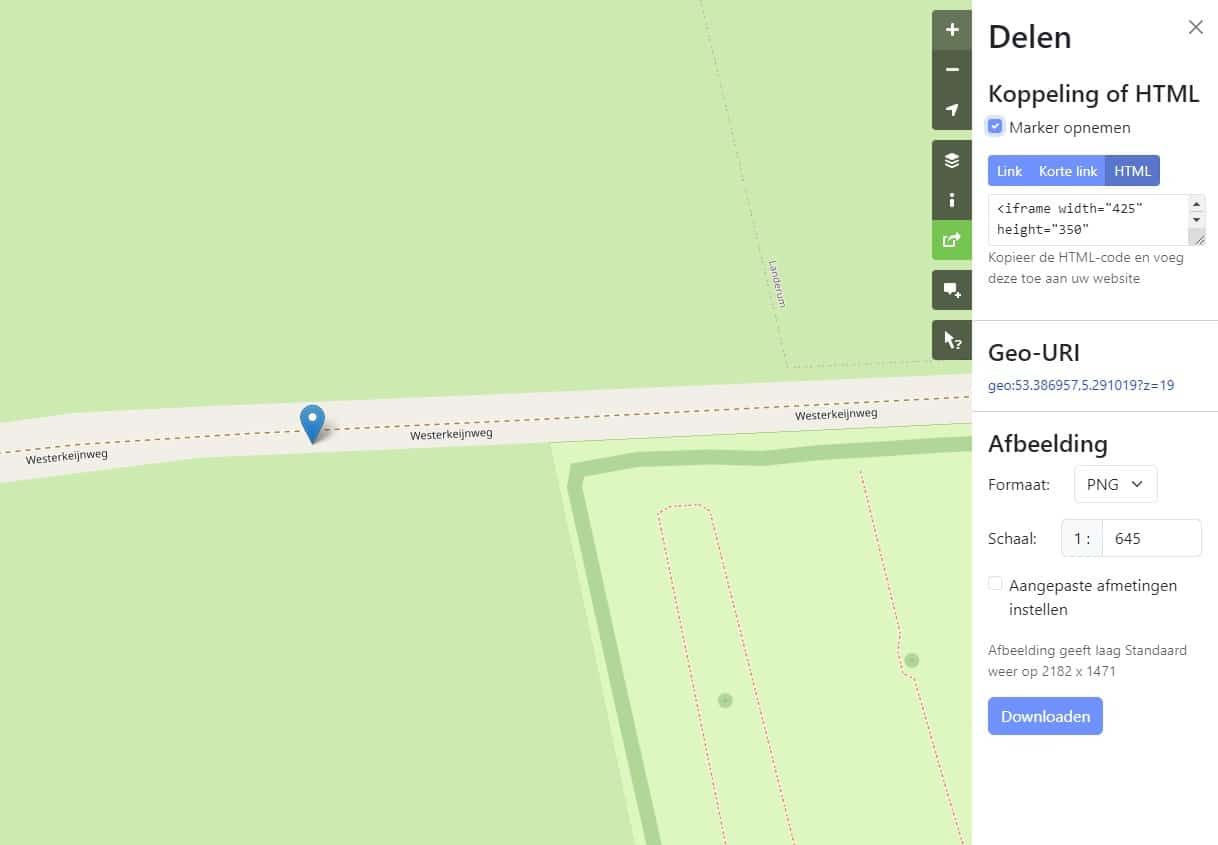
Geben Sie die Adresse Ihres Unternehmens in die Suchleiste ein, drücken Sie die Eingabetaste und klicken Sie auf die Schaltfläche Teilen: Unterhalb der Suchleiste sehen Sie eine Schaltfläche "Teilen".
Klicken Sie darauf, um einen Einbettungscode zu generieren. Passen Sie die Karte an:
Sie können die Größe der Karte und die Zoomstufe anpassen. Kopieren Sie den HTML-Code: Wenn Sie mit den Einstellungen zufrieden sind, kopieren Sie den generierten HTML-Code. Fügen Sie die Karte zu Ihrer Website hinzu: Fügen Sie den kopierten Code in den HTML-Editor Ihrer Website ein, so wie Sie es bei Google Maps tun würden.
Einbetten der Karte in Ihre Website in WordPress
Es ist möglich, die OpenStreetMap mit einem Plug-in in WordPress einzubetten. Wir empfehlen jedoch nicht, dies separat zu installieren. Dies liegt daran, dass es sich um ein weiteres Plug-in handelt, das einen Platz in den zu ladenden Ressourcen beansprucht und auch gewartet werden muss. Daher ist es ratsamer, dies einfach mit dem HTML-Einbettungscode zu erledigen. Dies geschieht speziell in WordPress auf folgende Weise.
Kopieren Sie den HTML-Code, und gehen Sie dann in WordPress zu der Seite oder dem Beitrag, in dem Sie die Karte verwenden möchten.

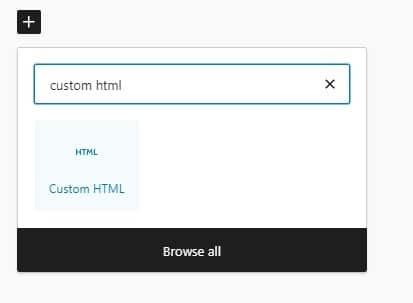
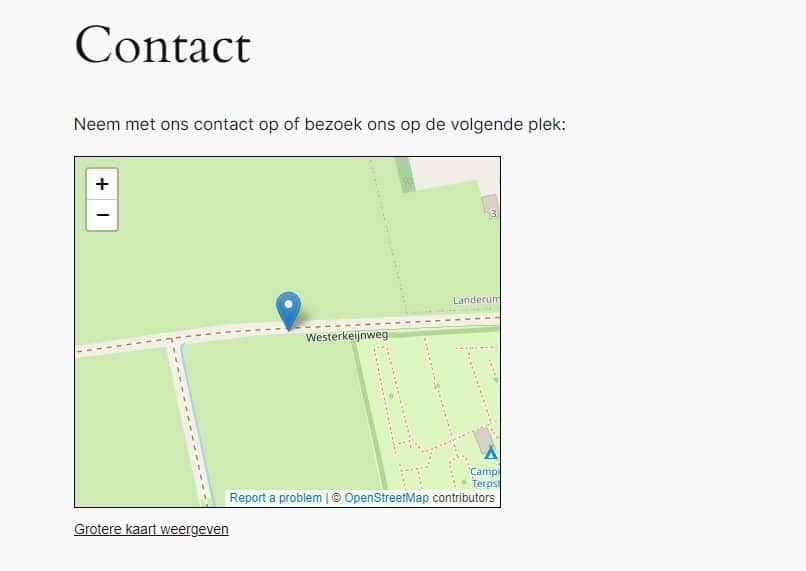
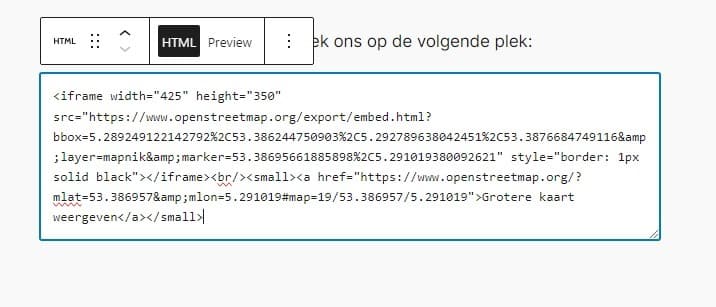
Wählen Sie dann die Stelle aus, an der Sie die Karte in einem neuen Block einfügen möchten, und suchen Sie nach der Option für benutzerdefiniertes HTML. Fügen Sie dann den HTML-Code dort ein und klicken Sie auf Vorschau. Die Karte wird dann dort eingefügt.



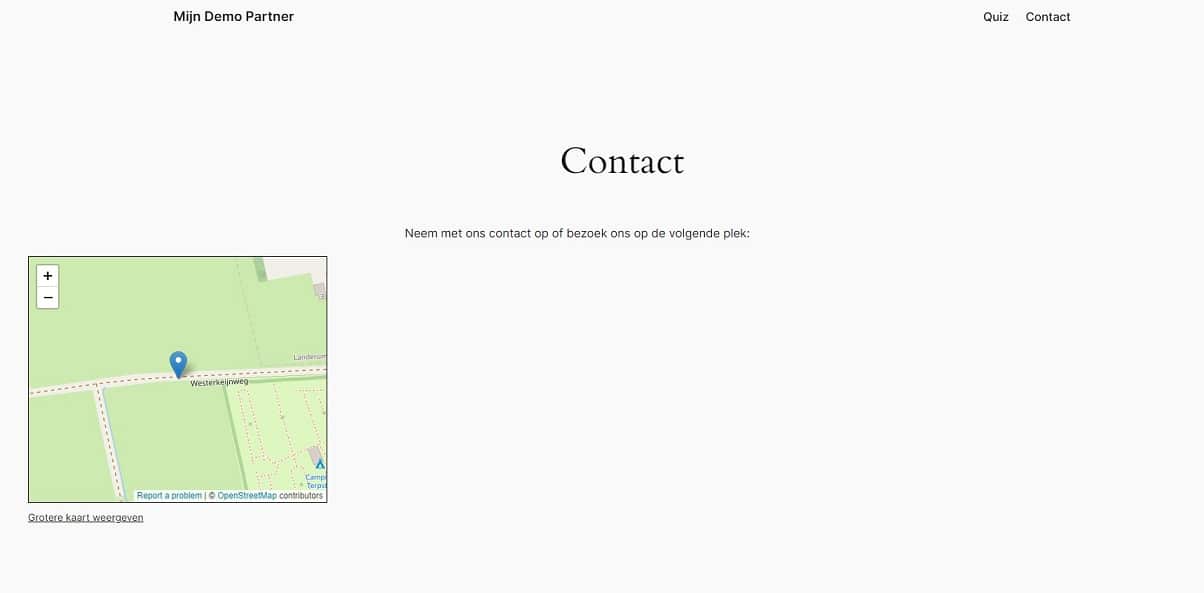
OpenStreetMap ist also eine gute Lösung, wenn Sie eine Karte auf Ihrer Website anzeigen möchten, aber kein Budget dafür bereitstellen wollen. Sie können Ihr Unternehmen trotzdem bei Google My Business registrieren, um auf Google Maps leicht auffindbar zu sein, und OpenStreetMap auf Ihrer Website verwenden. Auf diese Weise haben Sie eine Lösung für beide Zwecke und können Ihre Besucher damit gut bedienen.
Haben Sie auch eine Karte auf Ihrer Website für Ihr Unternehmen? Oder entscheiden Sie sich dafür, sie nur in Textform anzuzeigen? Lassen Sie es uns über Social Media wissen!